Wireframing Work Examples

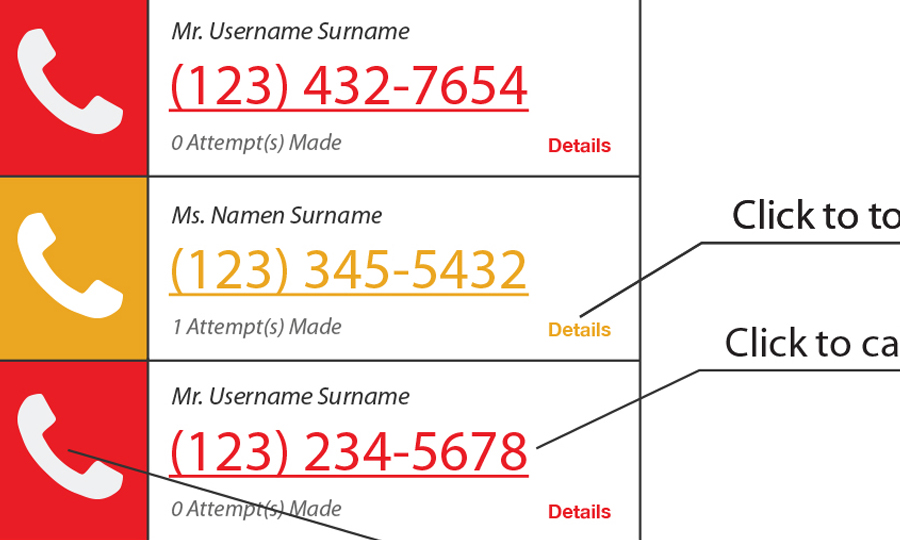
Mobile-First Call List Component
A mobile and touch optimized responsive call tree component wireframe featuring drawer, accordion and asynchronous JavaScript interface functionality.
Role(s):



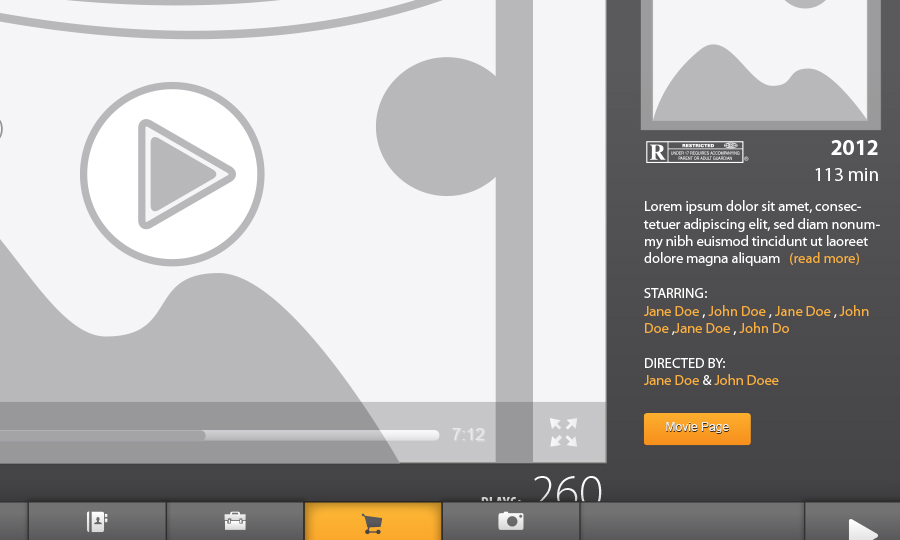
Media Yum Yum Video Interface
A fixed header and fixed footer responsive web application wireframe with video playback optimizations and a modular page design.
Role(s):




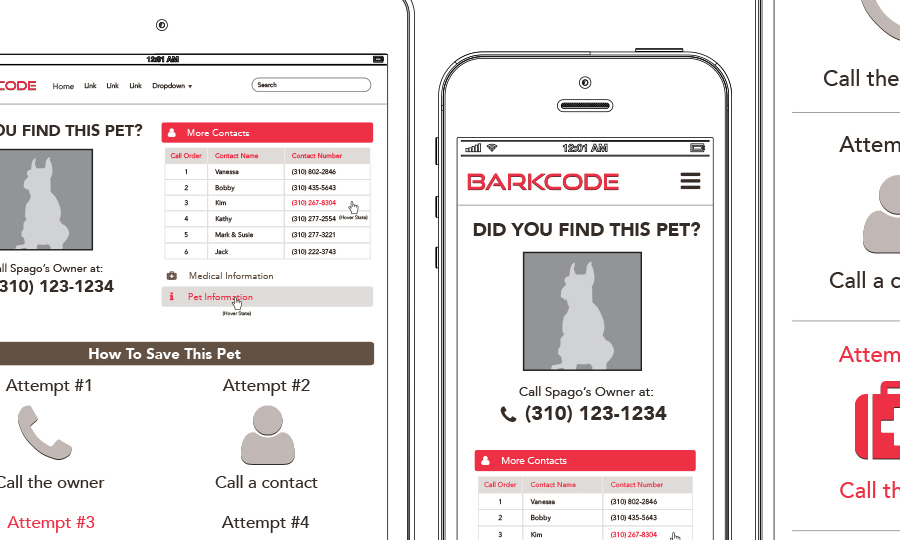
Barkcode Pet Profile Interface
A wireframe set depicting the way responsive content blocks will shift for different viewport widths, as well as hover/tap states.
Role(s):



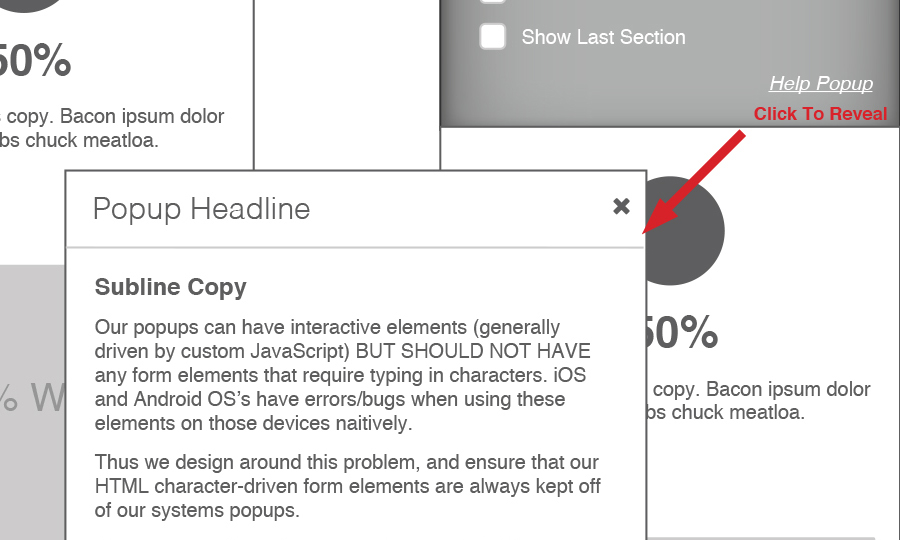
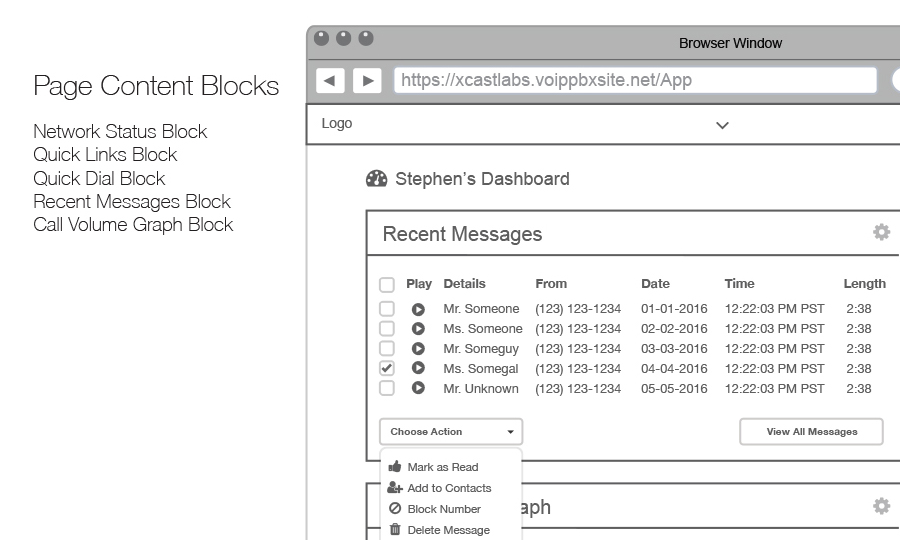
XCast Content Block Interactions
A wireframe depicting the stages of interaction found in each user-assigned content block from a customized CMS project.
Role(s):




XCast Dashboard
A dashboard wireframe for a modular data and content management system. Each block can be arranged by the end user, so each is full responsive in all views.
Role(s):




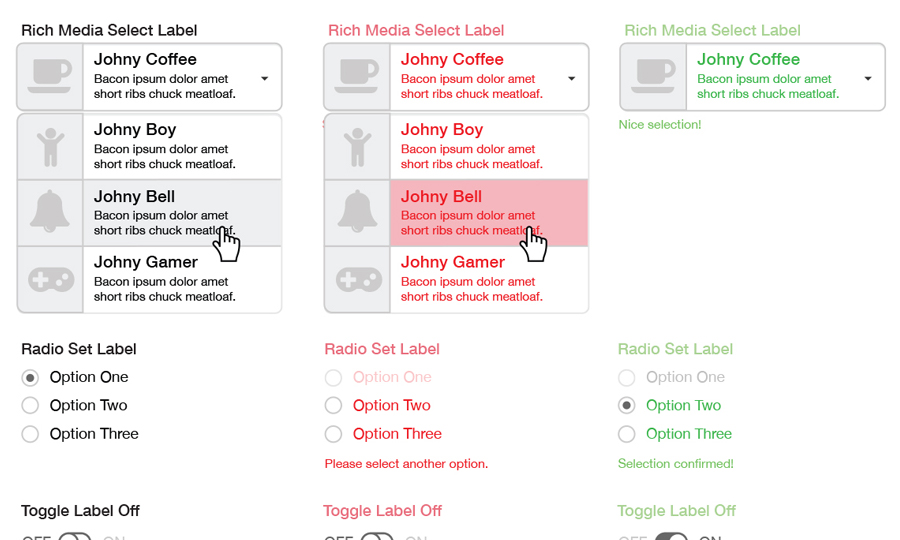
XCast Form Element States
A wireframe styled example of each of the CSS/JavaScript driven states that each HTML form element will go through as a web application is used.
Role(s):




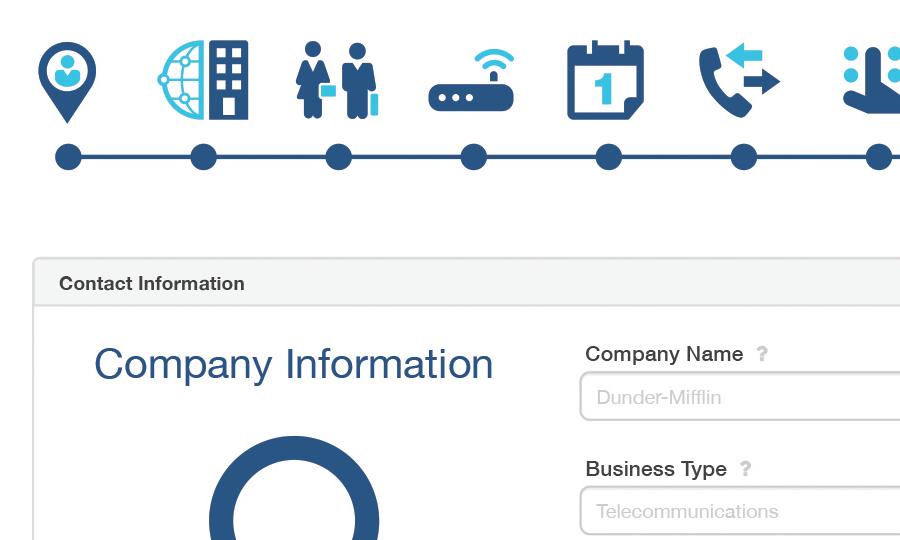
XCast Agreement Form Interface
A wireframe example of a previously paper-driven on-boarding process translated into a fully responsive web application.
Role(s):




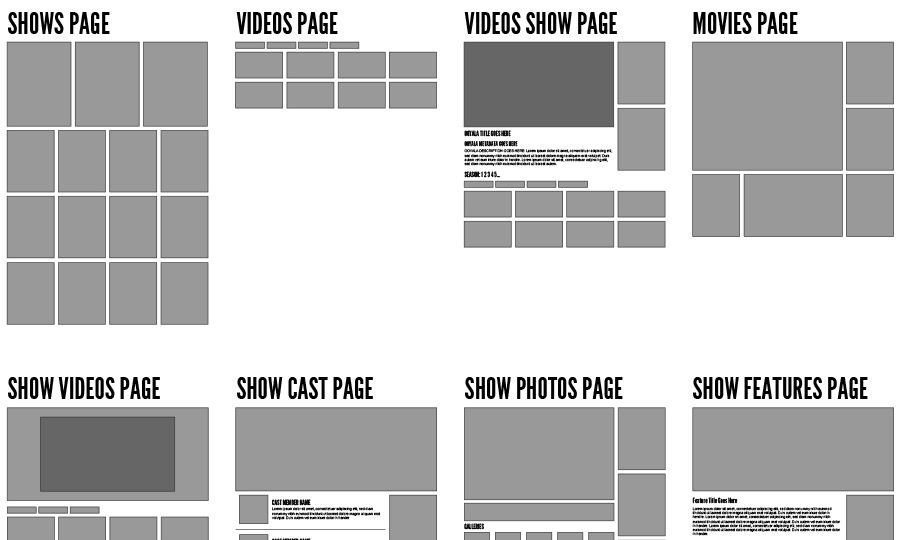
NuvoTV Content Block Schemas
An assortment of wireframes of different modular media content block sections used in a custom CMS website project.
Role(s):




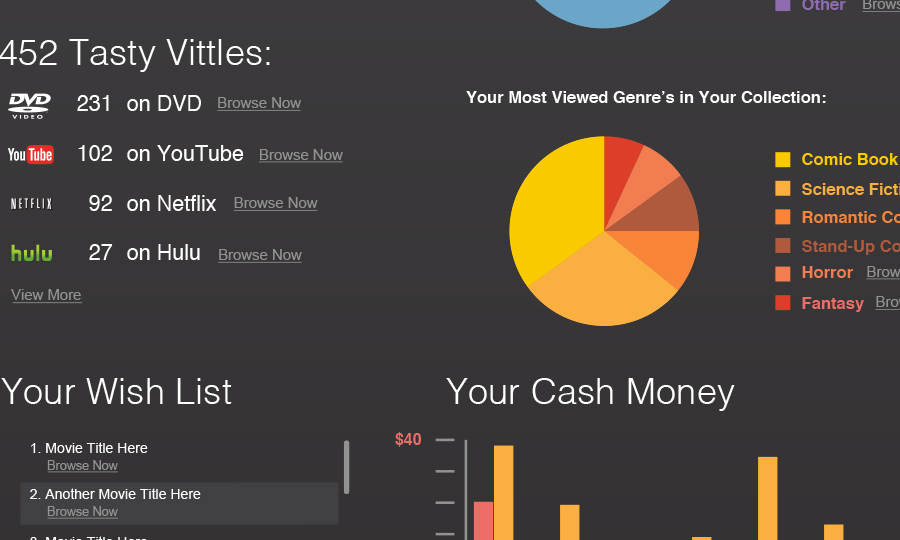
Media Yum Yum Profile Page
A profile/dashboard wireframe for a custom media collection project. Features real-time data and functionality interactions driven by asynchronous JavaScript.
Role(s):




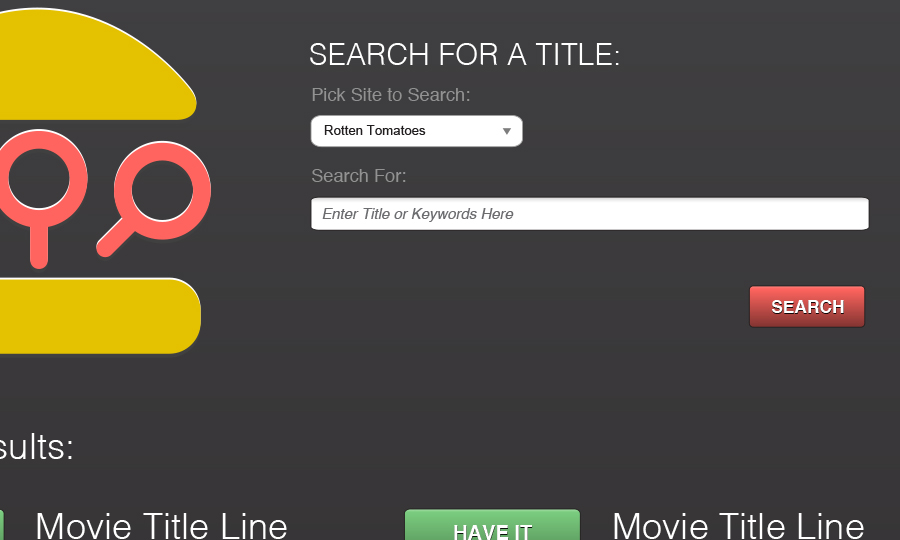
Media Yum Yum Search Page
A wireframe of a search results page featuring API driven results from services like Rotten Tomatoes, YouTube and IMBd.
Role(s):




Media Yum Yum Add Content Page
A encyclopedia-like list wireframe allowing users to browse through entire catalogs of content from various API sources and delivered through asynchronous JavaScript.
Role(s):




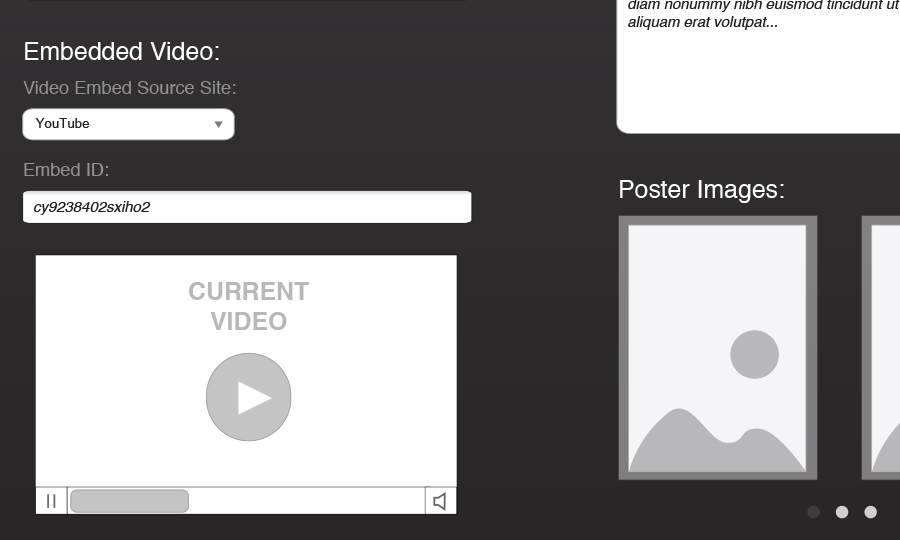
Media Yum Yum Edit Item Page
A rich media content library ingest wireframe for users to add new media to their collection. Metadata for media entries are driven by API services.
Role(s):




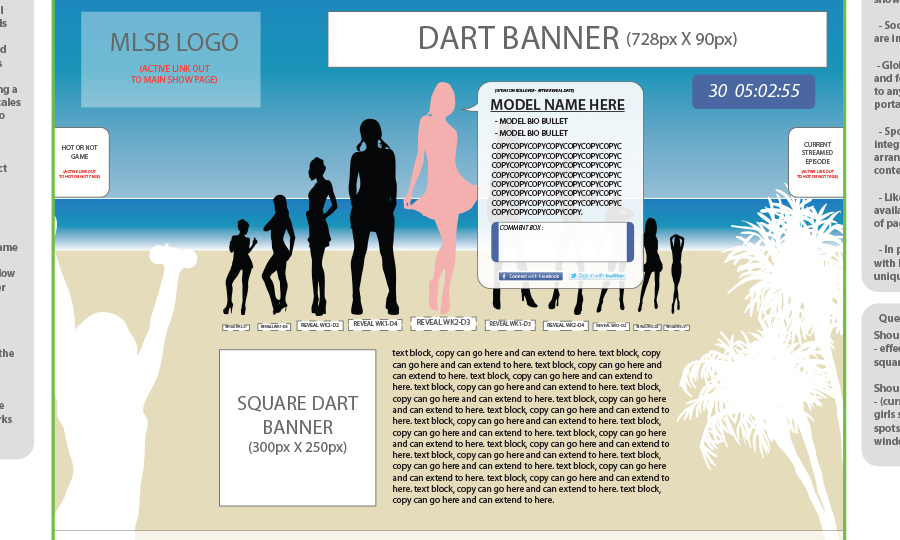
NuvoTV Model Latina South Beach Page
A wireframe for a landing page to launch a user participation game for the television show Model Latina South Beach.
Role(s):




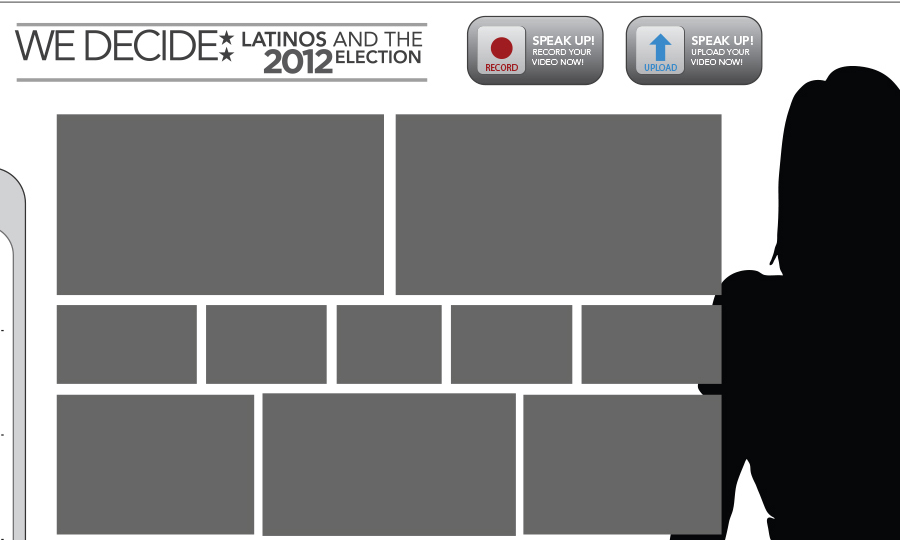
NuvoTV We Decide Video Wall Page
A wireframe for a video wall page displaying user submitted video content from the 2012: We Decide election special television program.
Role(s):




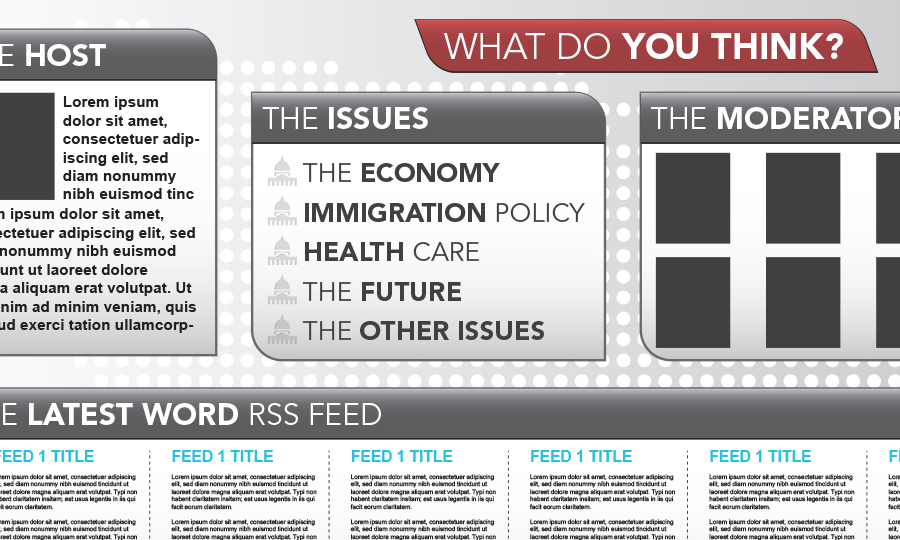
NuvoTV We Decide Home Page
A wireframe for the landing page for the 2012: We Decide election special television program.
Role(s):


