Web Development Work Examples

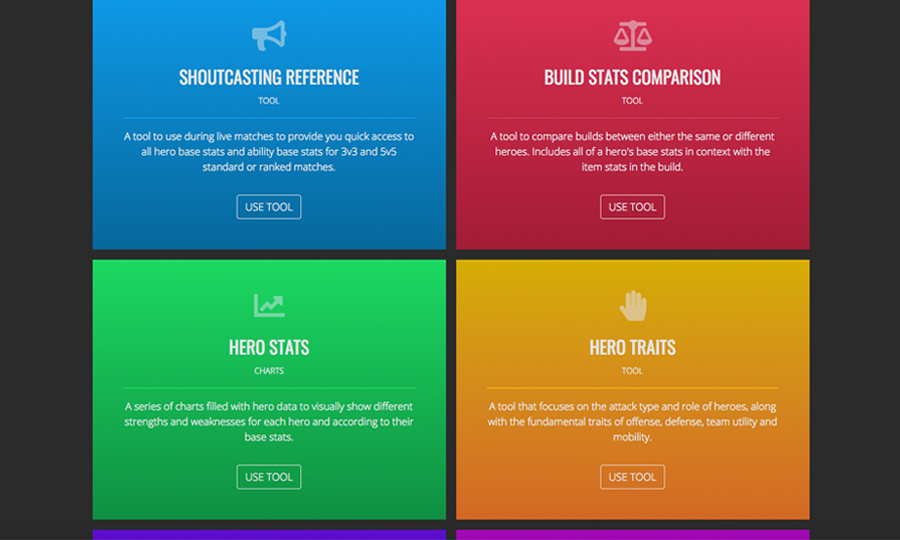
VainGlory Tools
A competitive tools site for the first mobile eSports video game VainGlory. The site is run off of a JSON data file shared on GitHub.
Role(s):











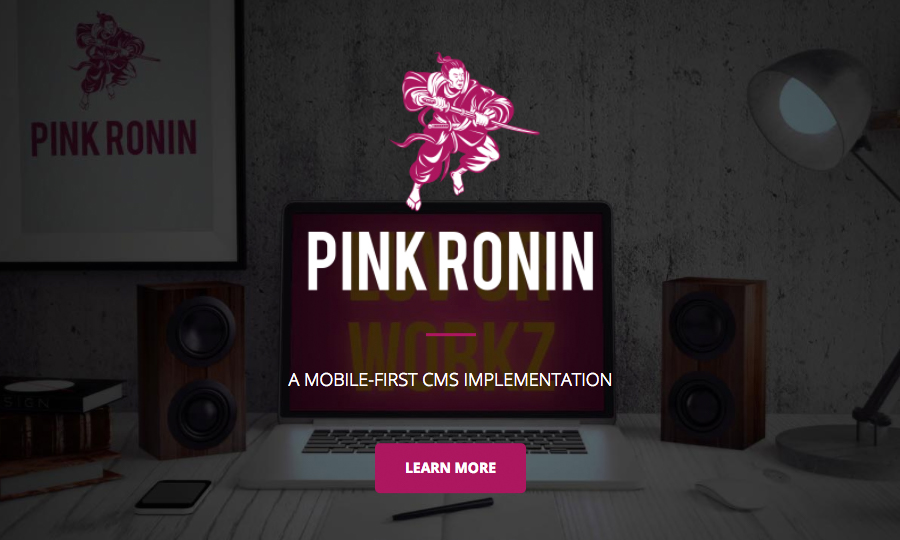
Pink Ronin Site & CMS
A site built on a fully mobile-first custom CMS seeking to evolve beyond WYSIWHYG editors and empower content creators to work from anywhere.
Role(s):










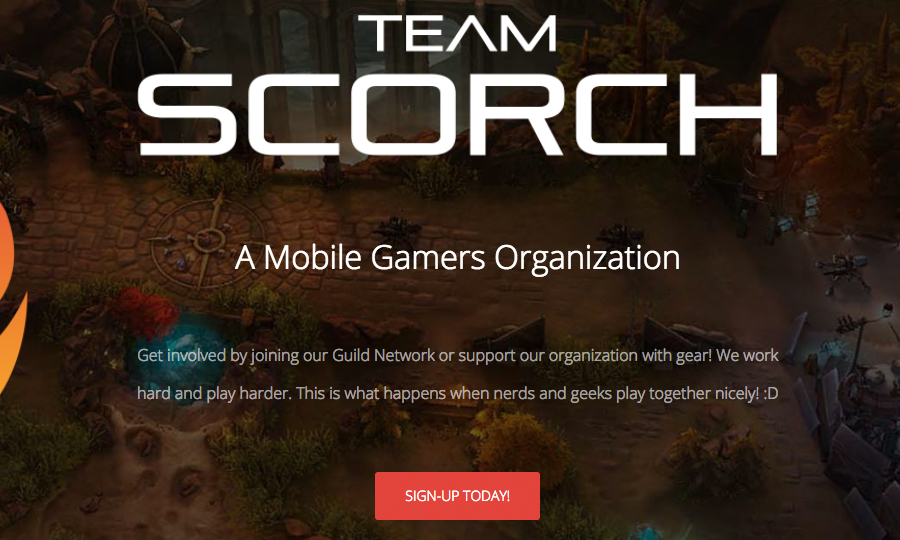
Team Scorch
A semi/pro video game team website with custom built-in tools to develop strategies for playing the mobile MOBA game VainGlory.
Role(s):












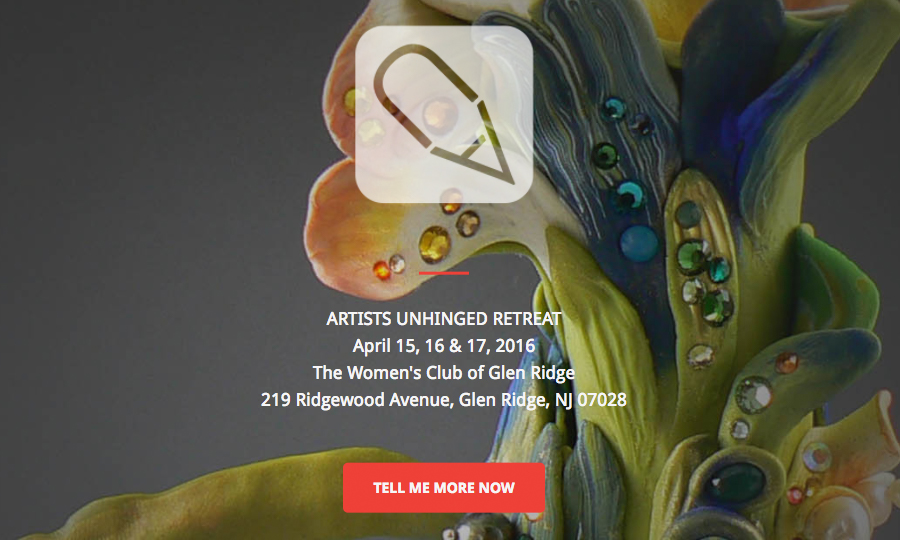
Artists Unhinged
A website for a non-profit collective of artists and art students, including a PayPal integration for fundraising, a blog and a mobile-first Content Management System.
Role(s):










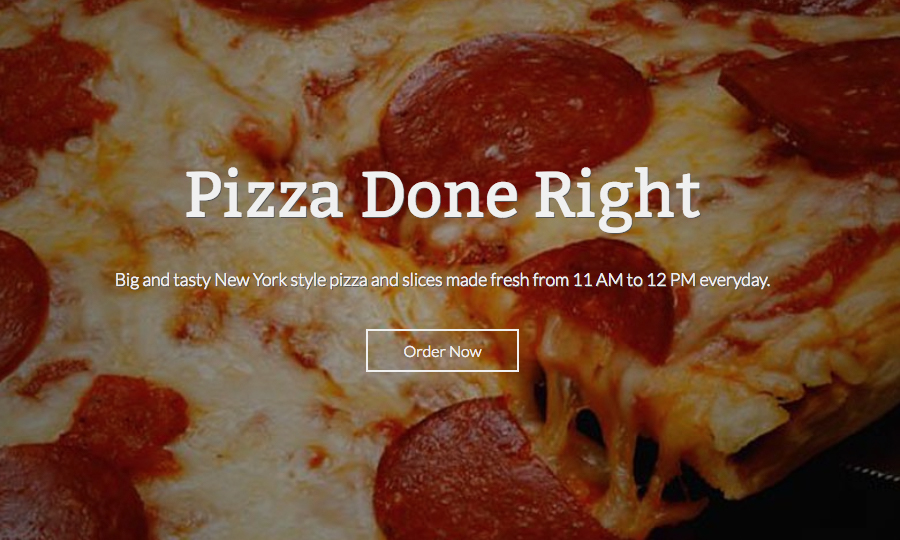
LS Pizza
A restaurant styled website specifically for a pizza shop wanting to offer a responsive build your own experience in the Shopify enviroment.
Role(s):







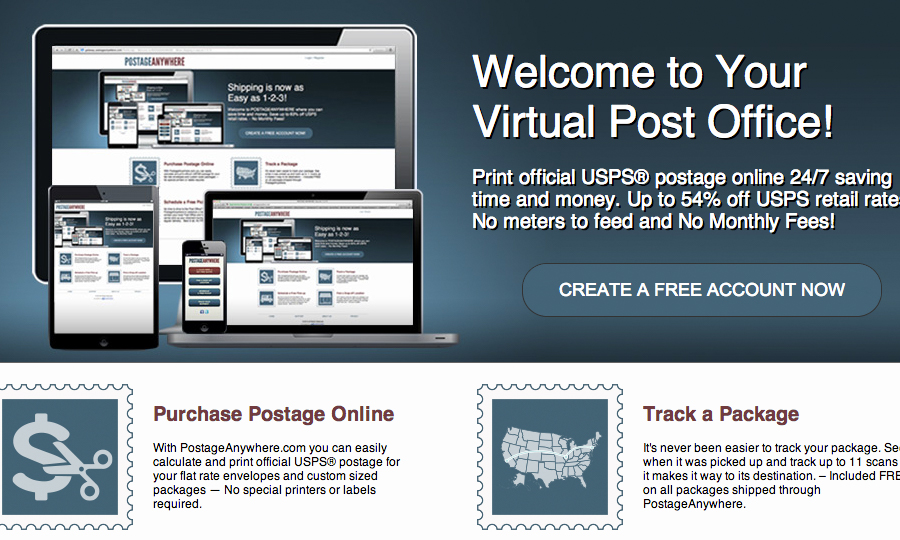
Postage Anywhere
A startup website to provide discounted shipping to consumers and businesses through better accessibility and crate packing algorithims.
Role(s):








Matt McT Site (2015)
A self-promotion site I made for myself back in 2015 (when I first started really focusing on web designs that are device agnostic!)
Role(s):


















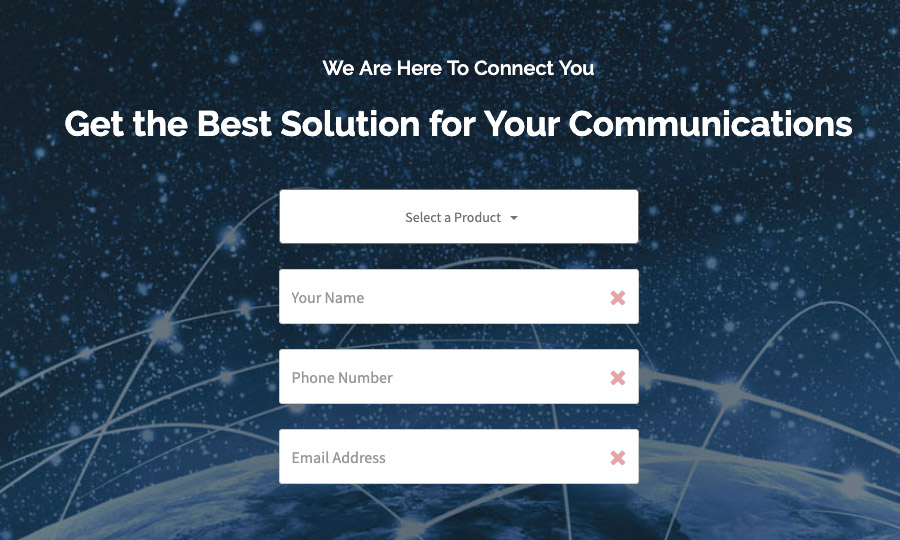
XCast Labs
A site for XCast Labs that focuses on selling to both B2B and B2C customers and features numerous device agnostic design solutions and dynamic features and user tracking implementations.
Role(s):









XCast Labs VCP Site
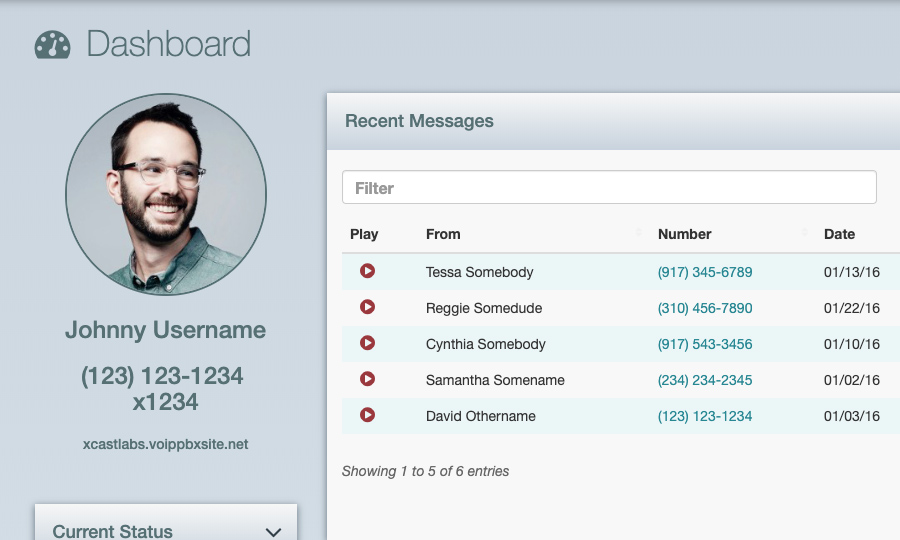
A site for XCast Labs subscribers that features dynamic office phone integrations and numerous complex User Interfaces to control voice messaging, call statistics, and more.
Role(s):









OBE:BS4 Default Library
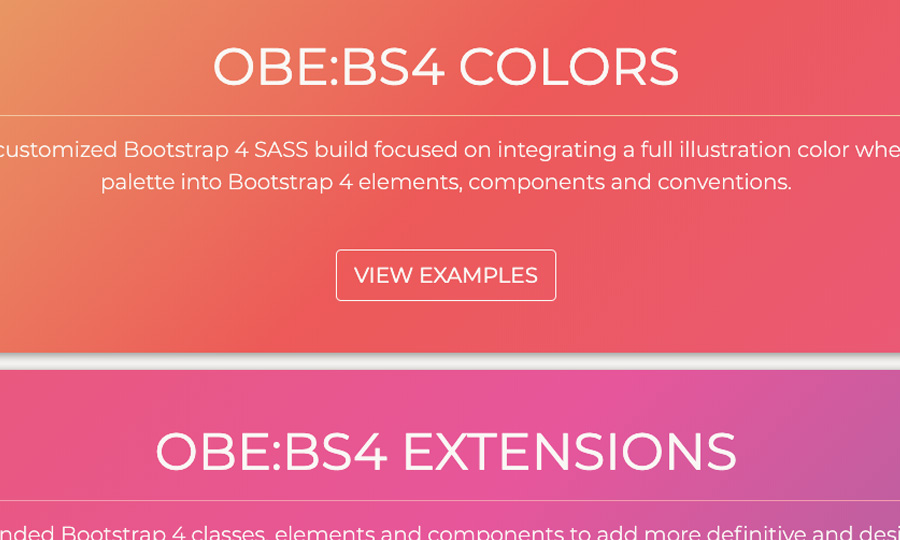
An example of a site generated by the OBE:BS4 Design System, which features thousands of ready-to-use elements and components for rapid prototyping and production web site design and development processes.
Role(s):








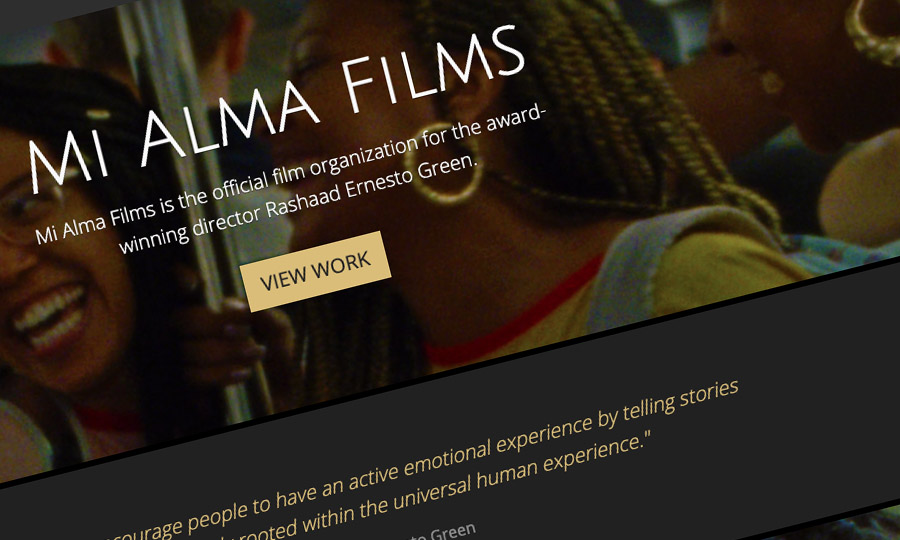
Mi Alma Films
A promotional website for film company and film maker Mi Alma Films and Rashaad Ernesto Green.
Role(s):









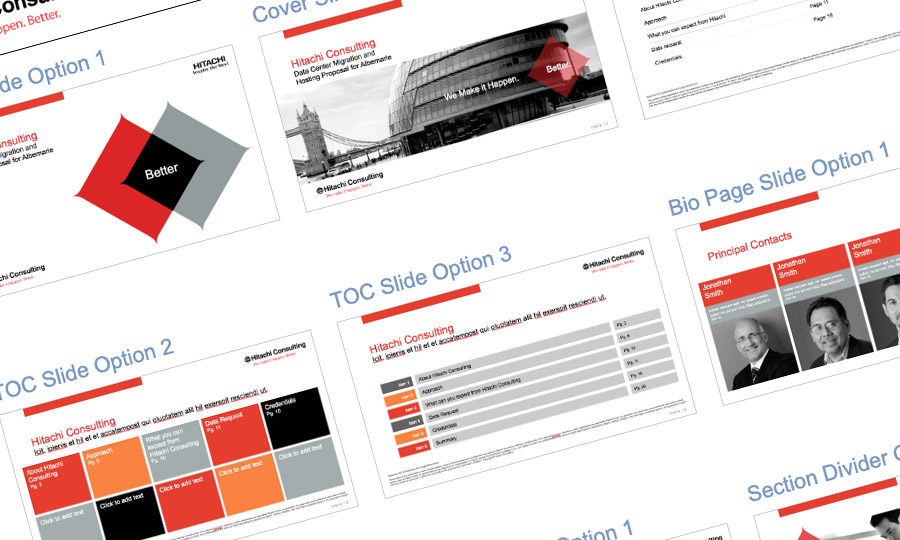
Hitachi Consulting Deck Guide
A website built to aid in the advanced usage of a company PowerPoint template for the global Hitachi Consulting staff, all to ensure presentaions stay on-brand after a re-brand.
Role(s):




Online Business Engineering
A website to announce and describe the Online Business Engineering (or OBE) process from a high-level POV, along with providing some tooling and examples of work using the process.
Role(s):




















Work Logs Site
A website to help keep track of and share work logs, files, links, and more for me and my client projects.
Role(s):